18 February, 2022
Sitecore Managed Cloud App Service Environment (Medium size) missing Experience Editor Optimization Strip (bug)
15 February, 2022
Enable SwitchOnRebuild feature in Sitecore 10 SearchStax / Solr Cloud - Sitecore Managed Cloud AppServices
- Get Solr Admin Username and Password
Make sure you have Solr Admin username and password. You can refer the original environment provision ticket from Sitecore.
- Get the config sets name from the existing Solr Collection
Login to Solr admin, go to master, web and core collections. You will get the config sets names.
In my case, master and web collection have sitecoreconfigset-master-web and core collection has sitecoreconfigset. - Create Solr collections and aliases
We need to create rebuild collections for master, web and core collections. Along with that, we need to create Aliases.Collection Name Rebuild Collection Name Main Alias Name Rebuild Alias Name sitecore_web_index sitecore_web_index_rebuild sitecore_web_indexMainAlias
points to sitecore_web_indexsitecore_web_index_rebuild
points to sitecore_web_index_rebuildsitecore_master_index sitecore_master_index_rebuild sitecore_master_indexMainAlias
points to sitecore_master_indexsitecore_master_index_rebuild
points to sitecore_master_index_rebuildsitecore_core_index sitecore_core_index_rebuild sitecore_core_indexMainAlias
points to sitecore_core_indexsitecore_core_index_rebuild
points to sitecore_core_index_rebuild
Below CURL requests will help you to create the collections and as well as aliases. You can execute these requests in the same browser where Solr Admin is logged in.# Create Collections https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATE&name=sitecore_web_index_rebuild&numShards=1&replicationFactor=3&maxShardsPerNode=1&collection.configName=sitecoreconfigset-master-web https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATE&name=sitecore_master_index_rebuild&numShards=1&replicationFactor=3&maxShardsPerNode=1&collection.configName=sitecoreconfigset-master-web https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATE&name=sitecore_core_index_rebuild&numShards=1&replicationFactor=3&maxShardsPerNode=1&collection.configName=sitecoreconfigset # Create Aliases https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATEALIAS&name=sitecore_web_indexMainAlias&collections=sitecore_web_index https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATEALIAS&name=sitecore_web_indexRebuildAlias&collections=sitecore_web_index_rebuild https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATEALIAS&name=sitecore_master_indexMainAlias&collections=sitecore_master_index https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATEALIAS&name=sitecore_master_indexRebuildAlias&collections=sitecore_master_index_rebuild https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATEALIAS&name=sitecore_core_indexMainAlias&collections=sitecore_core_index https://abc-xyzsearchstax.com/solr/admin/collections?action=CREATEALIAS&name=sitecore_core_indexRebuildAlias&collections=sitecore_core_index_rebuild - Add SolrCloud in Connection String and Enable SwitchOnRebuild config in Sitecore
Step 1: Update the solr.search connection string to have ;solrCloud=true at the end. In our managed cloud instance, this was enabled already.
Step 2: Copy and rename the example Sitecore patch file (\App_Config\Include\Examples\Sitecore.ContentSearch.SolrCloud.SwitchOnRebuild.config.example) in Include folder.
The feature is enabled now. You can now rebuild the indexes and the subsequent index rebuild will not bring down the Site Search feature from your site. - Add MainAlias as the Collection name in CD
Many folks may forget this. In order for the CD environment to use the mainAlias as the primary collection, we need to patch the core param in Sitecore.ContentSearch.Solr.Index.Master.config to use mainAlias. <param desc="core">$(id)MainAlias</param>.
14 February, 2022
Sitecore Managed Cloud App Services - Information
- Create new environment
When the approval has been received from client and Sitecore team has asked you to request for the new environment, you can go to Sitecore Support Portal to request for new environment.
Login to Portal --> Create Service Request --> Sitecore Managed Cloud App Services --> Create New Environment. - Subscription and Resource Group names
The Azure Subscription and Resource Group names for various environments will not have environment suffix or prefix. Names will be always a random string or guid. For example, if the environment is QA, it will not have QA as a suffix or prefix. Some customers create the production environment, use it as UAT environment till the site is ready to be launched and then switch it over as Production. Since Azure Resource Group names cannot be renamed, client will end up having resource group name with wrong environment prefix.
You can use Environment Marker Chrome Extension to differentiate between the resource groups. Azure Resource Group name will be always there in the URL when you use Azure Portal. So with the name (random string), you can add it to the chrome extension and add a marker to the page. - Sitecore Support asks for Resource Group name every time
I find it strange to notice that whenever I create a Sitecore support ticket, they always ask for the resource group name of the relevant environment. Though I select it as part of the ticket creation, they always asks the questions. So it is better to add the resource group name upfront as part of the ticket creation for quicker response. - Media CDN Setup
In our managed cloud environment, Sitecore media CDN is enabled by default (I guess. It happened to be the case for my request) and Azure CDN is used as CDN for media items. In case if there are some files stored in filesystem, you may need to customize the UrlBuilder provider to load filesytem media items with CDN hostnames. - Azure Front Door is not added by default
In our managed cloud environment, Azure Front Door (AFD) is not added as part of initial environment creation. AFD has layer 7 load-balancing capabilities. It has Web Application Firewall support, can add custom route rules and also has CDN support. I strongly encourage everyone to set it up before the website launch. In case if you are tryin to add the Azure Front Door after the launch, there may be disruption to the site when configuring custom domain. - SearchStax - SwitchOnRebuild is not enabled by default
In our managed cloud environment, the default setup of SearchStax for managed cloud environment is not enabled with SwitchOnRebuild feature. You need to follow few steps to create Solr Collection, Aliases and then enable Sitecore patch file. You can follow the steps mentioned in this blog.
SwitchOnRebuild - You can set up Solr to rebuild an index in a separate core so that the rebuilding does not affect the search index that is currently used. Once the rebuilding and the optimization of the index completes, Sitecore switches the two cores, and the rebuilt and optimized index is used. - Azure Front Door (WAF) is costly but needs improvement (not related to Sitecore Managed Cloud)
This point is not related to Sitecore Managed Cloud but Azure Front Door in general. AFD has various managed rules for Web Application Firewall (WAF). This is a costly product but it needs a lot of improvements on their WAF rules. You may expect various false positive blockage due to the cookie value or the cookie name. Even the ASP.NET cookie value content may be considered as SQL Injection. Even Microsoft document mentions that if the managed rule exclusion does not help, mark that rule as Log instead of Prevention. This leads the hackers to send malicious requests with that excluded rules.
10 February, 2022
Play with Tampermoneky to load latest version of Sitecore doc always
Whenever I search for a Sitecore documentation in Google, I always end up in Sitecore 9.x version of the document. May be it is to tell that nothing has been changed from that version. Sometimes it is true.
I searched "sitecore owin" and ended with Sitecore 9.0 version of this document. https://doc.sitecore.com/xp/en/developers/90/sitecore-experience-manager/using-federated-authentication-with-sitecore.html.
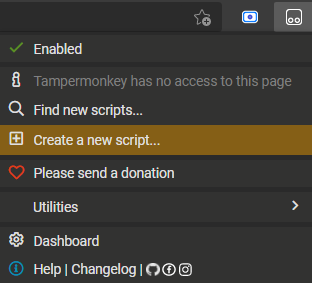
I always wanted to see the latest version of document as I am working in the latest Sitecore version. Instead of every time manually changing the version selector dropdown, I added a script using Tampermonkey to load the latest version always. 😄
Tampermonkey is a popular users script manager and the browser extensions can be installed from Google Chrome Web Store. Once installed, you can add new script and then play around with the script to modify the webpage you visit.
The below script will forcefully load the latest Sitecore version document and it will run only on the URL with domain doc.sitecore.com.
07 February, 2022
Sitecore PaaS - Azure Front Door Implementation Impact
For one of the Sitecore client, we had Sitecore Managed Cloud instance with Sitecore version 10. As part of initial setup, Azure Front Door was not implemented. So there was no web application firewall (WAF).
Recently we faced huge number of invalid requests from a particular location in Asia and requestor was hitting the site with malicious URLs, cookie values, query strings etc. To block these malicious requests, we added Azure Front Door with WAF and most of the malicious requests were blocked in the firewall itself.
This is a Sitecore headless solution and we had custom forms where user can enter their details and download documents and software. On form submission, we had a feature to validate the data and client IP with an external 3rd party service. We obtain the user IP from X-FORWARDED-FOR header and send it for validation.
Request Flow with and without Azure Front Door:
When we had App Service without Azure Front Door, the header had only IPv4 address with port number. Ex: 123.4.5.6:232. In the code, the port number was removed using Split function (:) and sent for validation.
When the App Service with Azure Front Door, only 4 characters were sent as part of client IP. Example: 2065. We debugged the code and most of our QA folks had IPv4 address and issue was not reproducible. I setup a Azure VM with IPv6 address using this blog. I created a simple debug page to flush the context and request data in the browser (see below). This page will read the Sitecore Context and also read the headers from HttpContext Request object and display it in the page. Also we can modify this to display more details.
Since Azure Front Door natively supports IPv6 address, the IPv6 address is being sent in the X-FORWARDED-FOR header and it is being sent as the first address in the list. Since our code was splitting the string with colon (:), the first 4 characters were sent to the 3rd party for validation. Once we modified our code to support both IPv4 address and IPv6 address, the issue was resolved.
Azure Front Door comes with more features like routing, web application firewall and various support. It is very important to see the impact of certain features in the site. It may have negative impact as well.
Display Context and Request Data:
04 February, 2022
Sitecore Experience Editor - Cannot read properties of null (reading 'parent') or Chrome is null
Content authors raised an issue regarding experience editor. They were unable to add component and sometimes if they change an existing content and click save, changes are not saved.
Looking at the browser console, I found two different errors.
- Cannot read properties of null (reading 'parent')
- Chrome is null
Uncaught TypeError: Cannot read properties of null (reading 'parent')
at proto.constructor.getChildChromes (7735732537615497509.JS:3737:20)
at proto.constructor.renderings (7735732537615497509.JS:7242:32)
at proto.constructor.activate (7735732537615497509.JS:10432:53)
at proto.constructor.onShow (7735732537615497509.JS:7223:27)
at proto.constructor.<anonymous> (7735732537615497509.JS:2952:17)
at Function.each (7735732537615497509.JS:23:12795)
at Object.insertionStart (7735732537615497509.JS:2951:9)
at Object.showRenderingTargets (7735732537615497509.JS:1739:38)
at Object.showRenderingTargets (ExperienceEditorProxy.js:98:18)
at Object.execute (AddComponent.js:23:29)Scenarios:
- When the experience editor loads, initially the authors are able to update the existing content. But after few seconds, if they try to edit a single line text, then it will be editable but the changes will not be saved. Default text (No text in field) will not disappear on click.
- When the author tries to add a component in the experience editor, immediately the browser console error is thrown.
 |
Editing Single Text field in normal process. (Default text does disappear on click) |
 |
Editing Single Text field when there is an issue. (Default text does not disappear on click) |
 |
| Clicking Add Component button throws console error |
for (var i = 0; i < l; i++) {
var currentElem = $sc(elements[i]);
var chrome = Sitecore.PageModes.ChromeManager.getChrome(currentElem);
/* Custom added */
if (chrome == null) {
console.log("Chrome is null for element");
}
/* Custom added */
if (!deep) {
/* if dom node's parent chrome is not this chrome, it means there is a chrome in between, so we disregard it a descendant, but not a child. */
if (chrome.parent(false, false) != this) {
continue;
}
}
 |
| Example: Carousel in Experience editor |